簡単に画像に影をつける方法としては、プラグインを探して入れればOKなだと思いますが、いちいちプラグインをいれるのも釈だし、 CSSでけないかと探りました。
案の定、簡単な記述が何個かありましたが予想外に手こずりました。
唯一、成功した方法をご紹介します。
box-shadowという方法です。

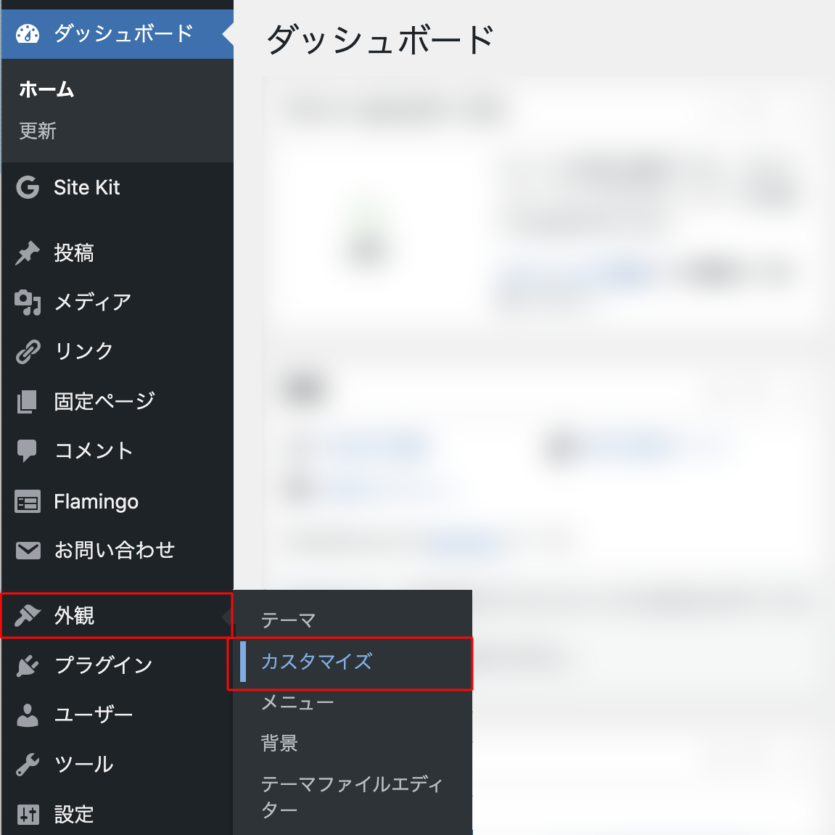
まずは、ダッシュボードの中の“外観”をクリックし、“カスタマイズ”を選択

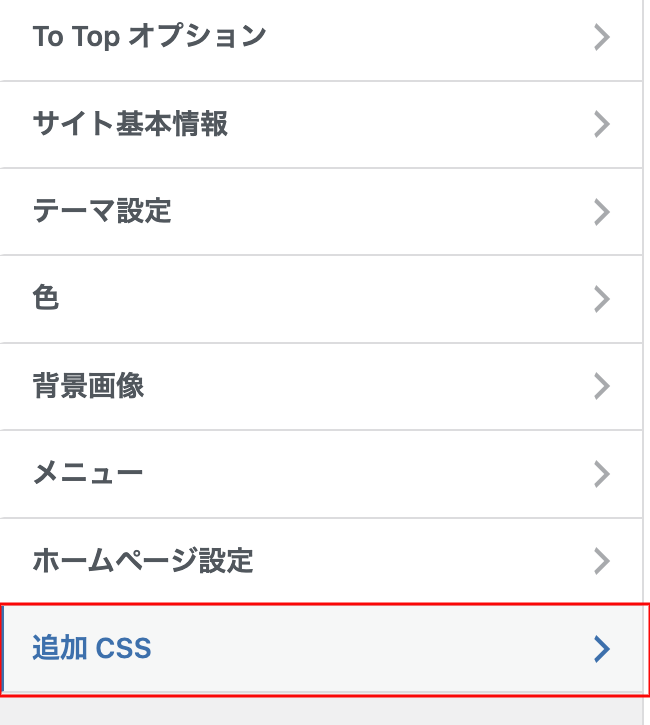
ここで“追加CSS”を選択
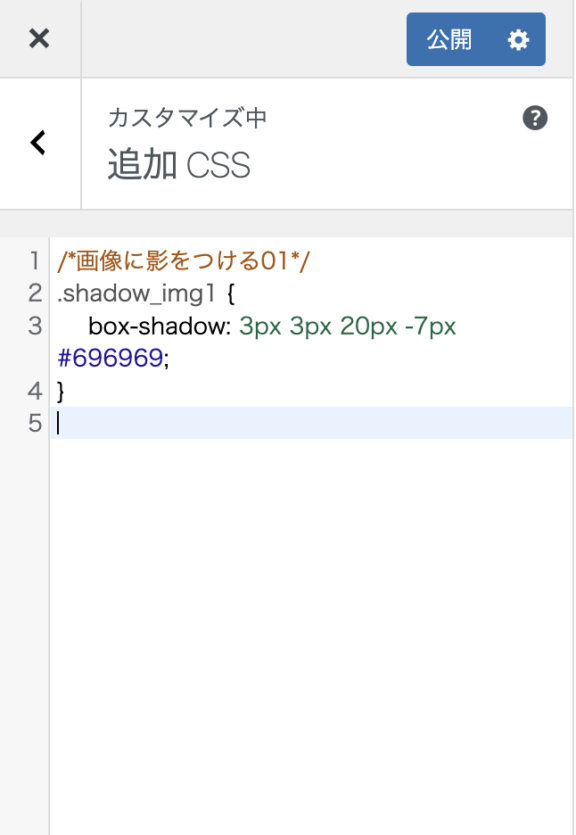
CSSで画像の影を指定するには「box-shadow」というコードを使います。

/画像に影をつける01/
.shadow_img1 {
box-shadow: 3px 3px 20px -7px #696969;
}
数字は左から:横方向の影。プラスの値は右、マイナスの値は左に影。
2つ目の数字:縦方向の影。プラスの値は下、マイナスの値は上に影。
3つ目の数字:影のボカシの量。最低は0で、数字が大きくなるほどボカシが強い。
4つ目の数字:影の大きさ。数字が大きくなるほど大きくなります。マイナスの値を入れると影が元画像より小さくなります。
5つ目の数字 :影の色。カラーコード (例:#696969) または「rgba(0,0,0,0.0)」のような記述で指定します。(ちなみに#696969は暗い無彩色です)
記述が終わったら公開をクリックし追加 CSSを終了します。
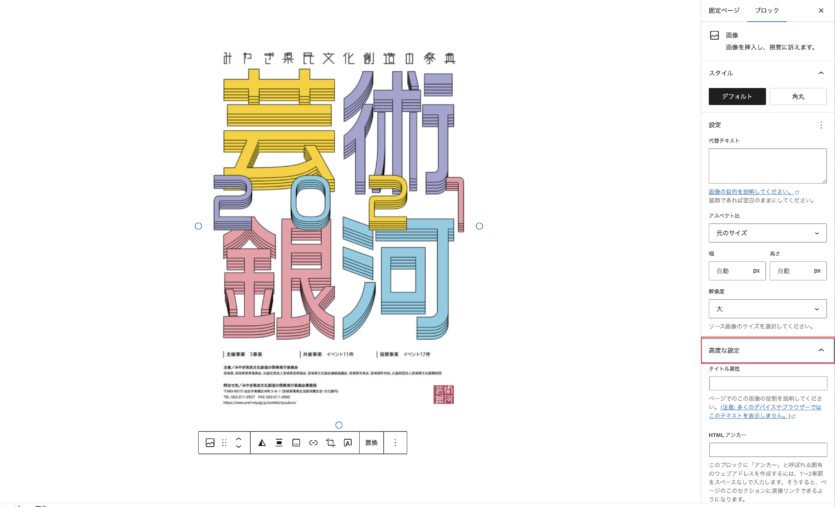
ここで投稿画面に移ります。

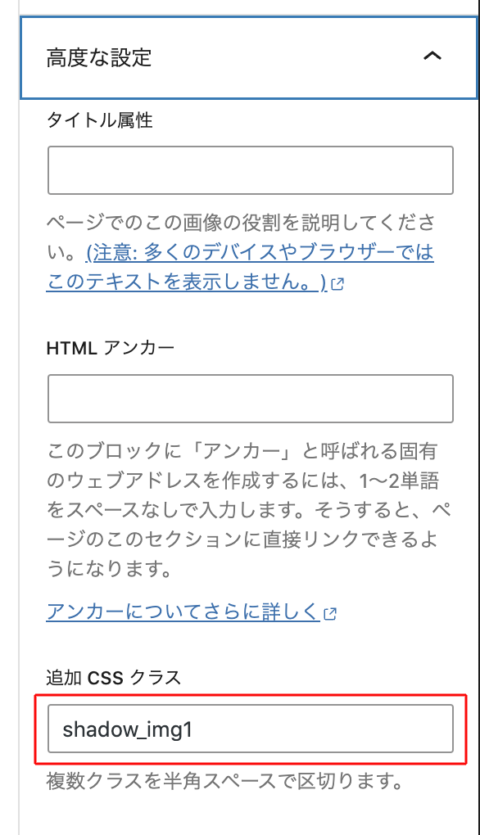
右下にある高度な設定をクリック

そして追加 CSSクラスに
shadow_img1
と記述して完成です。
ただ注意が必要です。編集画面では影を確認することはできません。
プレビューしないと影を確認することはできません。
他にもbox-shadowの書き方はあるようですが、
理由は不明ですが、私はこちらの記述でしか反映しませんでした。
ちなみにキャプションをつけるとキャプションまで画像扱いになるので、
キャプションを本文にして扱うことでこの問題は回避しました。